There is no Insert Video button in Dreamweaver, but you can add MP4s, QuickTime, and videos in almost any other type of format, if you know where to look in the Dreamweaver Insert Menu.
In this tutorial you learn to insert a QuickTime video in Dreamweaver and customize the settings for a QuickTime video, but these instructions apply to inserting any video format (other than Flash video).
If you want to insert Windows Media video (which uses the .wmv extension), an MP4, or any other video format into Dreamweaver, the steps are the same, but when you get to the section on setting parameters in this tutorial, you’ll need to adjust for the parameters specific to your video format (you can usually find these by doing a Google search for the video format name + parameters).
Go to insert panel in Dreamweaver
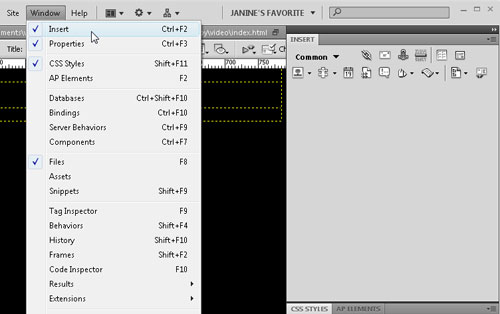
Dreamweaver’s Insert panel (Window>Insert) provides a handy collection of options, including the Insert>Media>Plugin feature you’ll need for adding video in QuickTime, Windows Media, or any format other than Flash. If you’re using Dreamweaver CS4 or later, you have the option to keep the Insert panel at the top of the workspace using the CS3 workspace layout (Window>Workspace Layout>Classic) or integrate it into the panels, as we’ve done here. (Note: In Dreamweaver CS3, this feature is called the Insert Bar and it’s only available at the top of the workspace.)

Place your video or audio file
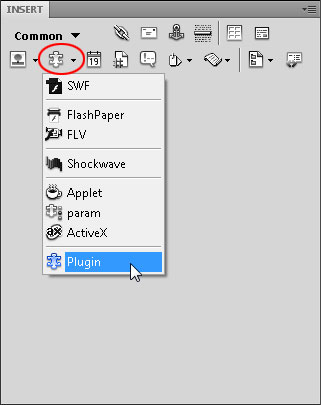
First, place your cursor where you want to add the video in your webpage. Then, with the Insert panel open and the drop-down menu at the top set to Common, click the arrow to open the drop-down menu next to the Media icon and select Plugin (note that the Media icon changes to reflect whatever you last selected). Alternatively, you can choose Insert>Media>Plugin.

Select the file
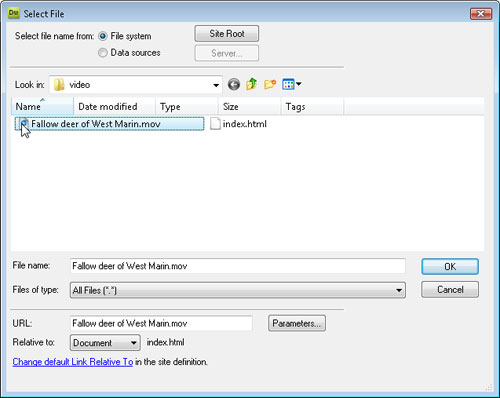
To insert a video or audio file in the page, select the file, as you would if you were inserting an image into the page. You can also Control-click [PC: Right-click] on the Plugin icon and select Source File). If you’ve used the Insert Flash Video (.flv) options in Dreamweaver, you may be surprised that when you add files in other formats using the Plugin option, there is no dialog in Dreamweaver to control the settings for size or other options. Don’t worry; just insert the file and you’ll get a chance to set the size and other settings in the following steps.

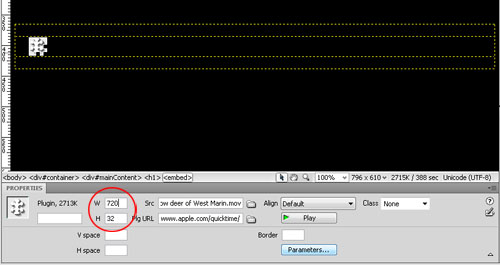
Property Inspector to establish size
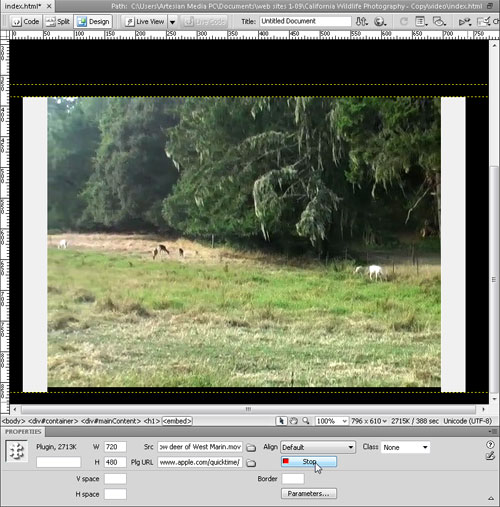
Because Dreamweaver can’t automatically detect the size of a QuickTime file, you’ll need to specify the size after you insert it into the page. To do so, click to select the 32×32 icon that Dreamweaver inserts in place of the video and then enter the actual size of the video in pixels in the W (width) and H (height) fields in the Property inspector. The video file we’re using in this lesson is 720×480 pixels (this is the standard size for non-HD video). Once you input the sizes, the icon will expand to the specified size.

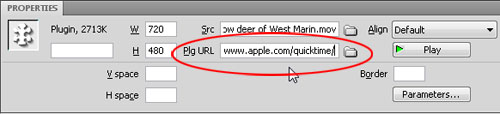
Optional: Include the URL of any necessary plugins
With the video selected, you can also use the Property inspector to add a Plugin Page URL. The Web address you enter in the Plg URL field will be displayed in place of the video if the visitor to your site doesn’t have the QuickTime player installed on his or her system. If you’re using a QuickTime video, the Plugin URL is http://www.apple.com/quicktime.

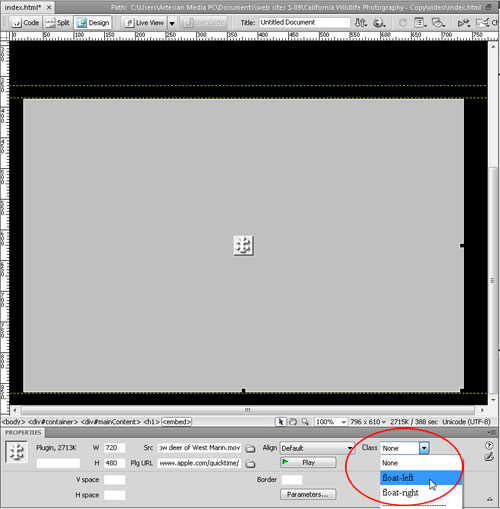
Use CSS to position or align video and other files
Although you can use the Align drop-down menu in the Property inspector to align your video, the better option is to use Cascading Style Sheets (CSS). In this example, we’ve created class styles named .float-right and .float-left using the Float options in the Box category of the CSS Rule Definition dialog. To create a new class style, click on the New CSS Rule icon in the CSS Styles panel, choose Class in the drop-down menu, name your style, and click OK to enter the CSS Rule Definition dialog. (You’ll find lots more information about creating and using class styles in our Dreamweaver tutorials section.)

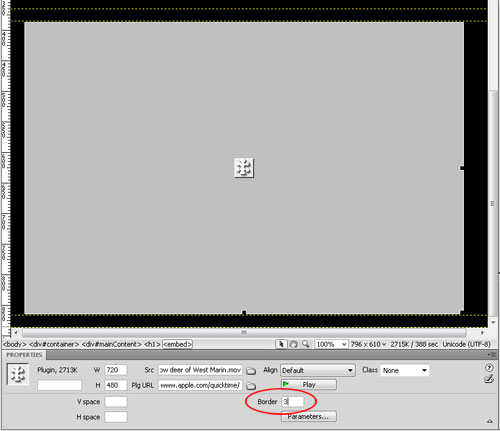
Properties Inspector to add border as well as vertical or horizontal (h or v) space around the file
To add a border to your video, enter the size you want in pixels in the Border field in the Property inspector. You can also add V Space and H Space (vertical and horizontal space, respectively). When you use H space and V space, you add margins to the top and bottom or left and right. If you define a style in CSS to specify margins and border, you’ll have more options and can choose to add margin space to any or all of the sides of the video, as well as change the color and style of the border.

More advanced options using Parameters
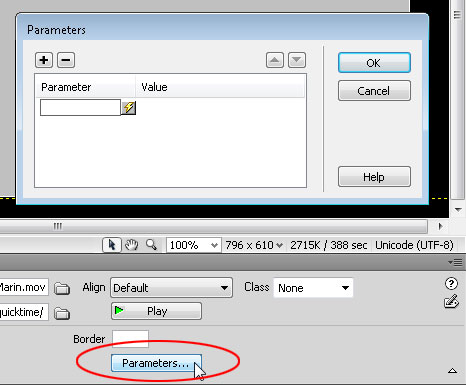
For more advanced options and settings, you’ll use the Parameters option in Dreamweaver and you’ll need to know the parameter options specific to QuickTime (or whatever video format you’re using). To open the Parameters dialog, click on the Parameters button in the Property inspector (remember, the video must be selected for these options to display in the Property inspector).

Use Parameter options to set a video file to loop (repeat)
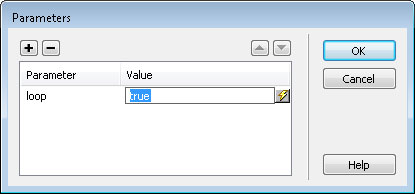
If you want your video to play in a continuous loop, use the Parameters dialog, enter “loop” as the Parameter and “true” as the Value, and click OK. Most parameters work this way, with “true” being the setting to turn an option on, and “false” the setting to turn an option off. Thus, if you set the Parameter to “loop” and the Value to “false,” the video won’t loop.

Use controls: turn off “auto play” on videos
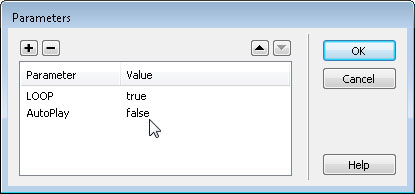
To add additional parameters, click the plus (+) sign at the top of the Parameters dialog and then enter each parameter and value on its own line. Another popular QuickTime parameter is Autoplay. To prevent the video from playing when the page loads, enter the Parameter “autoplay” by setting the Value to “false.”

Set the Controller parameters for your video
Another popular option is to include the video controller using the Parameter “controller” and Value “true.” To hide the controller, set the Value to “false.” And here’s an advanced tip: For the controller to display properly, you need to add 16 pixels to the Height of the video in the Property inspector. So the new Height in this example would be 496 pixels.

Parameters Review
controller = true or false (on or off)
controls = to specify which sound control to display
href = URL to your file http://www.yourdomain/your-video.mov
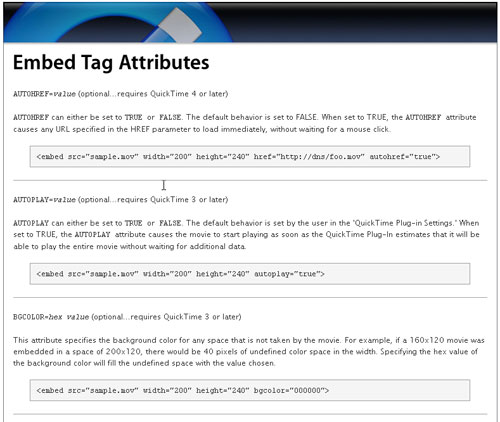
autoplay or autostart = true or false (yes or no)
bgcolor = any hexidecimal color, such as white: #ffffff
width = measured in pixels
height = measured in pixels
plugin URL = address of any required plugin
loop = true or false (repeat or not)
Use the Play button in Dreamweaver or any Web browser to preview
Dreamweaver CS4 and later added a feature that makes it possible to preview the video in the Dreamweaver workspace. Just select the video and press the Play button in the Property inspector and the video should play much as it would in a web browser with the QuickTime plug-in. You can also preview your work by using the Browser preview option (File>Preview in Browser). (Note: You must have the QuickTime plug-in installed on your computer for the QuickTime video to play in a web browser.)

Originally posted by Janine Warner of digitalfamily.com